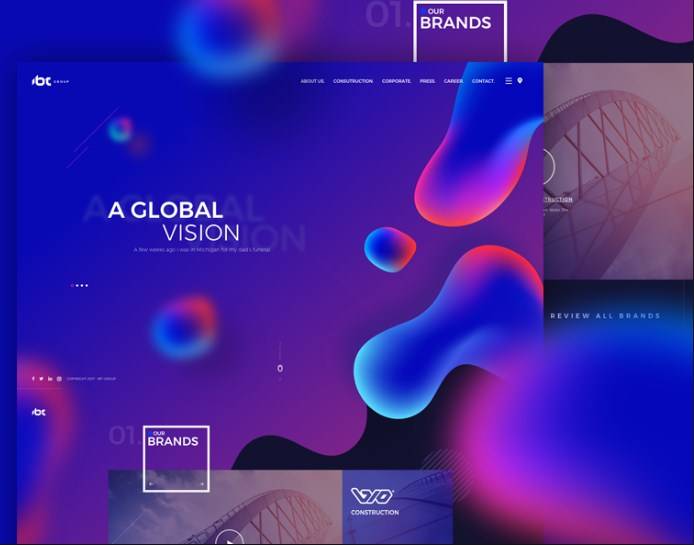
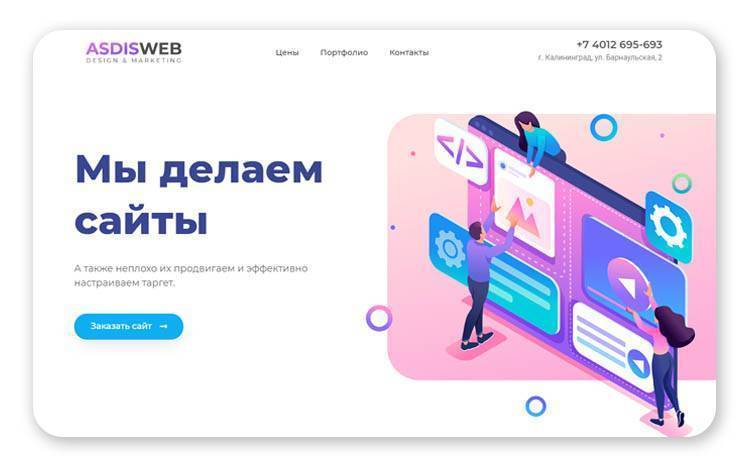
Ассиметричные макеты
Много лет подряд веб-сайты были построены по сетке
Это отличный подход, который помогает упорядочить структуру и сосредоточить внимание на ключевых элементах. С другой стороны, это снижает уникальность сайта
Поэтому, грядущий тренд – ассиметричный дизайн.
Асимметрия – это возможность изменить традиции и перейти к брутализму, индивидуальности, шаткой энергии и просто веселью.
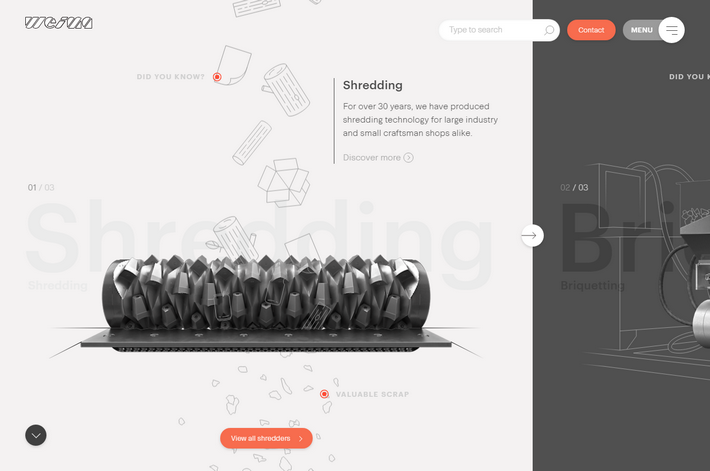
Тем не менее, даже здесь дизайнерам необходимо находить баланс. Чтобы создать ощущение баланса, необходимо провести пользовательское тестирование. Цель – убедиться, что ни одна часть страницы не выглядит «тяжелее», чем остальные. К примеру, изображение не должно быть значительно больше текстового блока.
Вы, вероятно, задаетесь вопросом: «Как привлечь внимание к ключевым элементам, если расположить их не по сетке?»
Здесь важно помнить, что независимо от подхода глаз зрителя всегда прикован к большим элементам. Таким образом, в ассиметричном дизайне достаточно просто увеличить размер тех блоков, на которые вы хотите сделать акцент.
Таким образом, в ассиметричном дизайне достаточно просто увеличить размер тех блоков, на которые вы хотите сделать акцент.
Приходящие – уходящие тренды
Напоследок хочу выделить несколько трендов, которые теряют свою актуальность, а также те, которые точно обретут популярность в ближайшие годы.
Уходящие
Параллельная прокрутка. Несколько лет многие сайты использовали этот прием. Суть в том, что задний фон также листался вместе с передним, но с большей или меньшей скоростью. Она делает сайт более привлекательным, однако сильно увеличивает скорость загрузки веб-страницы, что неприемлемо для современных тенденций.
Сложный дизайн. Уход этого тренда вытекает из минимализма
Ранее было популярно уделять внимание любой мелочи (разнообразие шрифтов, множество изображений, пышность и прочие подобные элементы). Сегодня пользователю нужен быстрый доступ к информации
Рассматривать картинки просто нет времени.
Приходящие
3D. Не скажу, что это прям грядущий тренд. Однако, лет через 5 он наберет ход. Сегодня для его полноценной реализации не хватает доступных 3D мониторов. Когда их стоимость упадет, частью веб-дизайна станет представление информации в объемном виде.
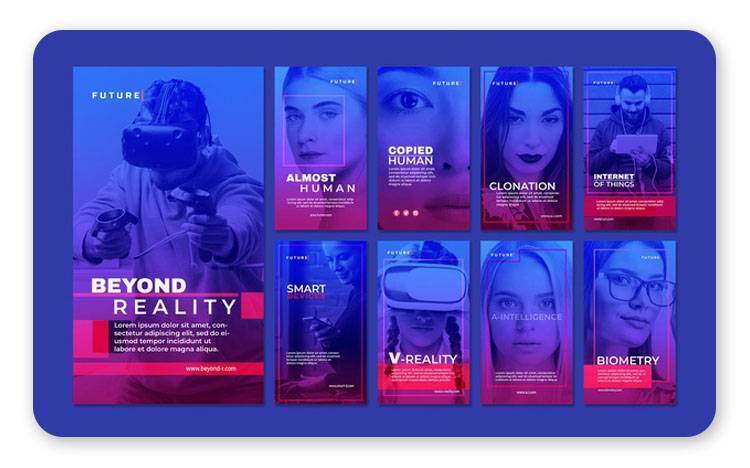
VR. Новый уровень интерактивности. Сегодня он, опять-таки, недоступен по финансовым соображениям. Через несколько лет воплотить такую идею будет намного проще. Вполне вероятно, что пользователям не нужна будет мышка для ознакомления сайтом. Достаточно будет лишь моргнуть глазом или кивнуть головой для перехода между страницами.
Легкая прокрутка страницы
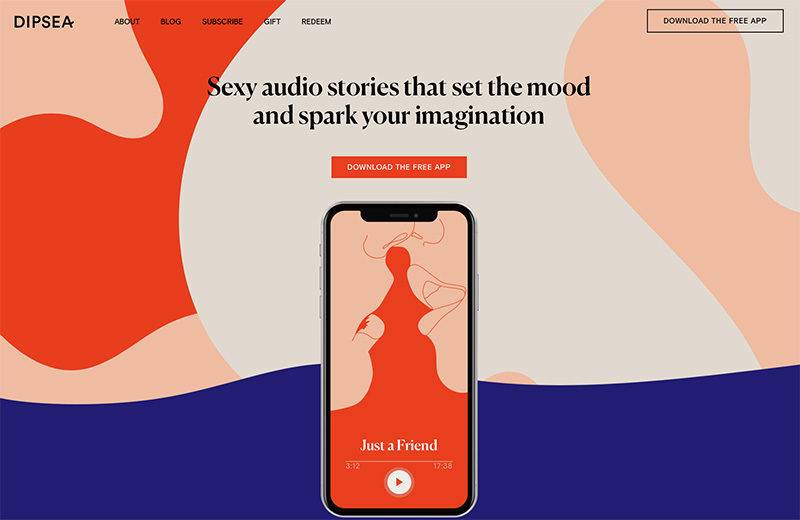
Здесь имеется ввиду не то, насколько вам физически будет сложно прокрутить страницу, а то насколько интуитивно понятно ваш взгляд будет следить за потоком информации на ней. В дизайне веб страницы должны быть интуитивно понятные точки, якоря, которые будут вести ваш взгляд дальше или, наоборот, останавливать. Эта задача решается, например, созданием единого фонового пространства, где каждый следующий элемент будет сочетаться с предыдущим, подхватывать изгиб линий и т.д. Такой подход хорошо продемонстрирован на сайте Dipsea. Откройте его и посмотрите насколько легко прокручивать страницу и изучать ее контент. Весь сайт выполнен в едином стиле, центральным элементом которого является фон.

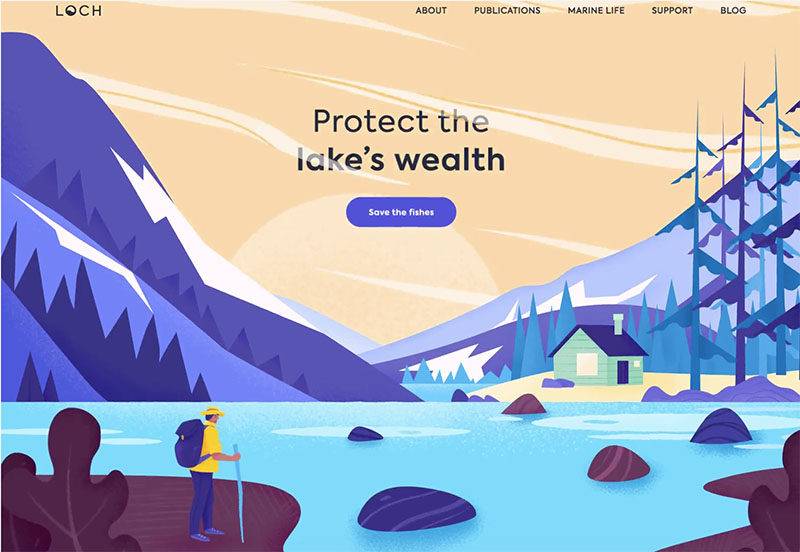
Так же легкой прокрутки можно добиться с помощью анимации, когда каждый последующий элемент, который должен увидеть пользователь будет появляться после предыдущего. Все в необходимом порядке, как в проекте Landing — Lakes wealth Loch by Outcrowd.

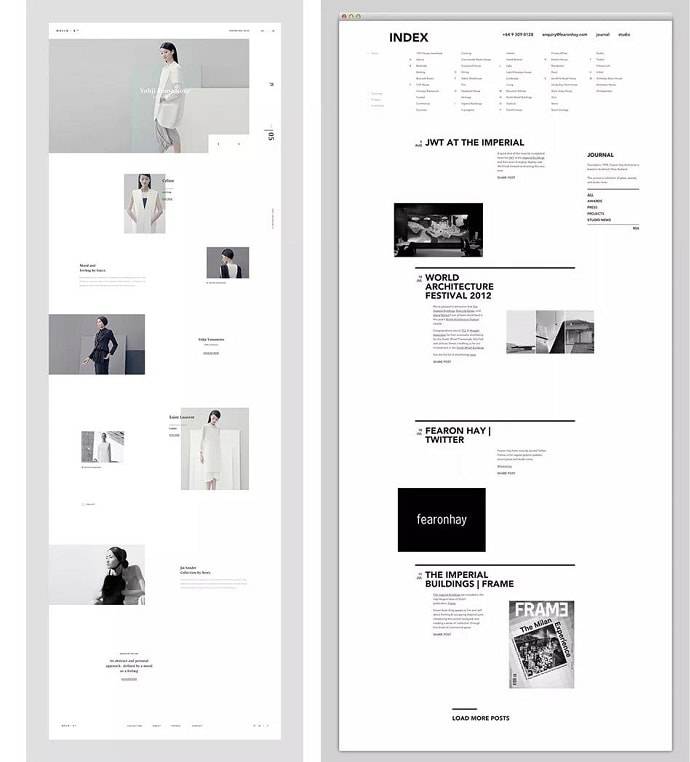
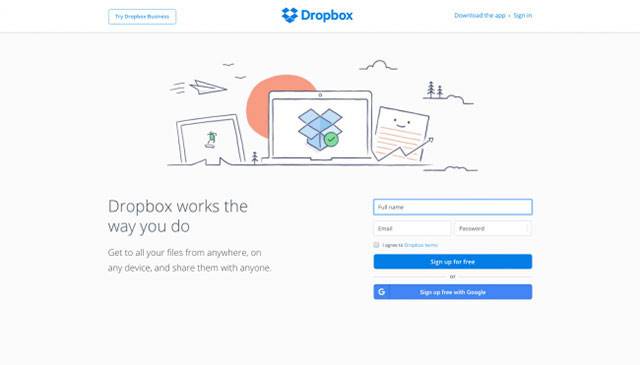
Минимализм
Многие дизайнеры-новички считают, что этот стиль и тренд самый простой в исполнении, ведь деталей минимум. Но иногда слишком сильное желание соответствовать минимализму приводит к ухудшению юзабилити, и сайт становится красивым, но непрактичным и неудобным. Чтобы в результате использования этого тренда страница была и стильной, и функциональной, необходимо понимать основы приема:
- перед созданием дизайна тщательно проработать прототип и понять, какие элементы стоит оставить, а какие просто занимают место;
- использовать прием «негативное пространство», когда между блокам или отдельными деталями просто пустота, никаких «декораций» в виде картинок или текста;
- ограниченная цветовая гамма – максимум 2 цвета, где один занимает 90% пространства, а второй – 10%;
- эффектная типографика, которая может быть акцентным, самым ярким элементом в дизайне.
В 2020 году минимализм будет уместен в сайтах в нишах консалтинга, финансов, обучения. Отличный пример внедрения тренда представлен в шаблоне на тему бизнеса.

Детали | Демо
Motion design
пользователей
Как это обеспечить? Реализацией «моушн дизайна». Один из самых банальных примеров – добавление GIF-анимаций для ознакомления с основными характеристиками автомобиля. Более сложной может быть анимация HTML5 и Canvas полотно. Это обеспечит гораздо быструю загрузку страницы, анимации и повысит сайт в результатах поиска яндекса и гугла.

gif
GIF-файлы могут передавать самые сложные идеи за короткий промежуток времени. Более того, они точно заинтересуют пользователя, что заставит его задержаться на сайте. Одно из ключевых преимуществ – они работают в любом браузере и смартфоне, потому будут доступными для всех.
Но также стоит учитывать, что анимации, как правило, недолгие. Считайте, что есть не больше 5 секунд. В этот промежуток необходимо вложить весь посыл. Если не получается, лучше заменить ее видео.
Остальные тенденции веб-дизайна 2017
В процессе изучения основных трендов дизайна сайтов 2017 года нам встречались разные мнения. С самыми значимыми вариантами вы уже ознакомились, а теперь кратко расскажем о парочке предположений, которые оказались менее популярны. Часть из них, кстати, активно использовалась и ранее, просто в текущем году тенденция сохранится.
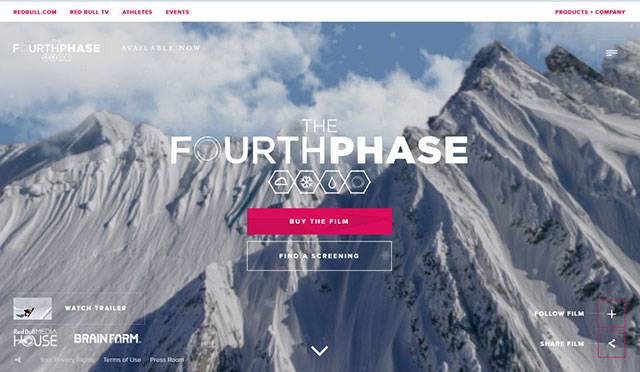
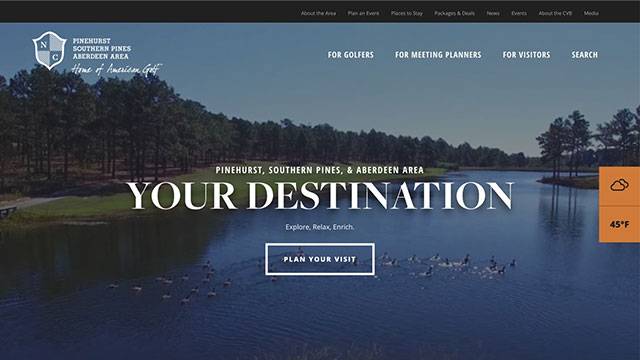
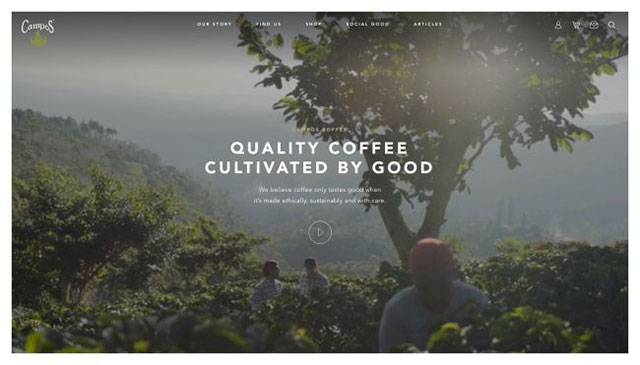
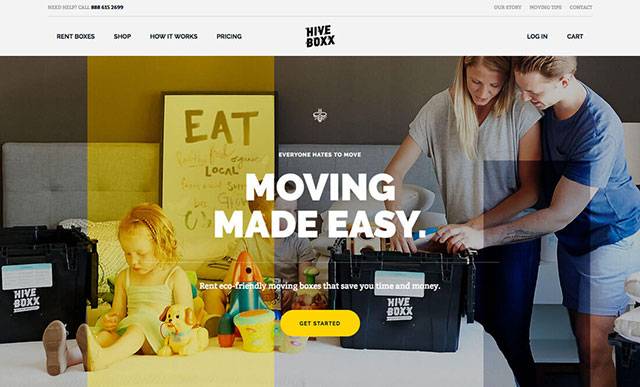
Фоновые видео и изображения
Фишка с большим изображением для бэкраунда, вероятно, будет оставаться актуальной еще долго ведь она идеальным образом привлекает внимание пользователей. Прием отлично работает для сайтов разных типов — от электронной коммерции до путешествий и портфолио




Вы можете сделать фон еще более эффектным за счет добавления анимации или видео. Благодаря YouTube и подобным проектам видеоконтент сейчас весьма популярен, вы можете использовать эту фишку и на своем сайте. Если будете добавлять звук не включайте его по умолчанию, пользователь сам должен захотеть это сделать.




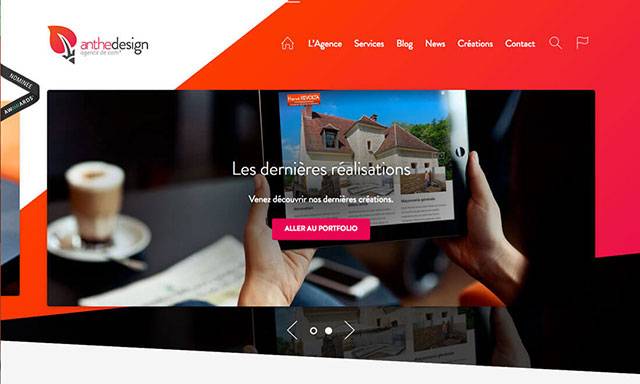
Геометрические формы
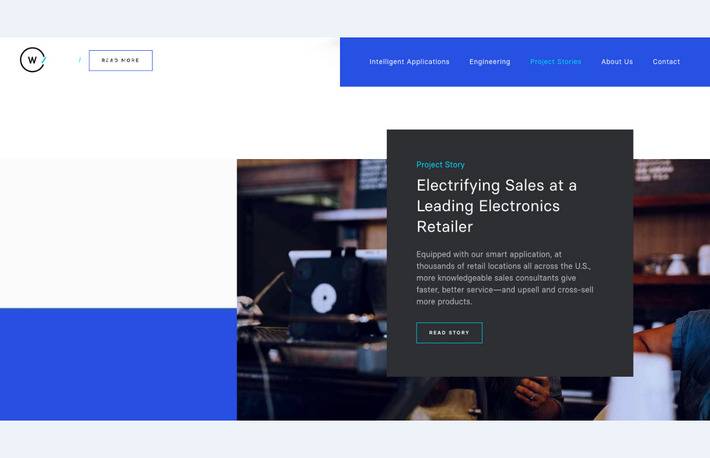
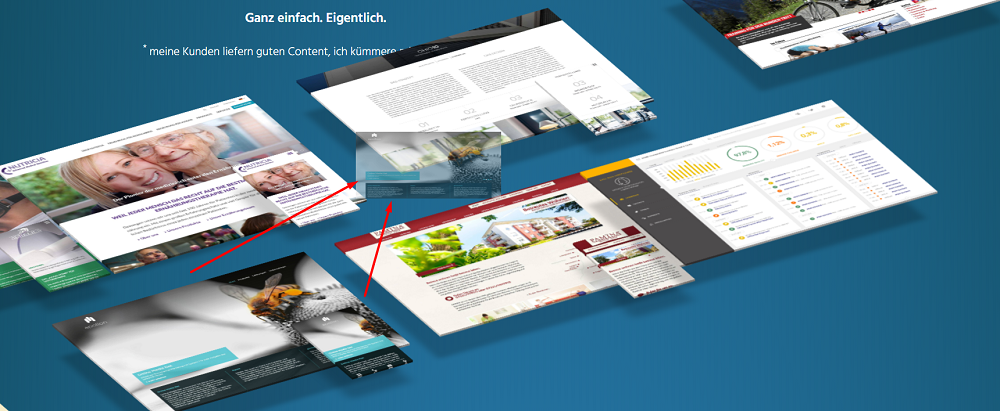
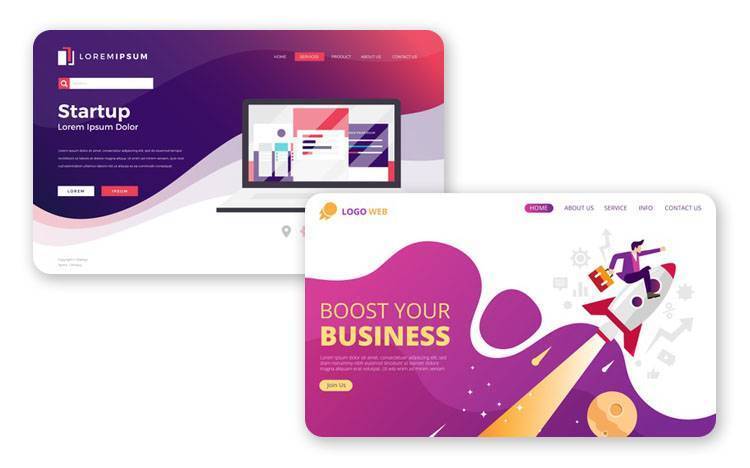
Если внимательно посмотреть на скриншоты веб-проектов выше, то во многих из них заметите использование разных геометрических форм. Зачастую это квадратные / прямоугольные фигуры, но также встречаются кривые, треугольники и круги. Подобные блоки могут содержать контент или применяться для выделения фона.



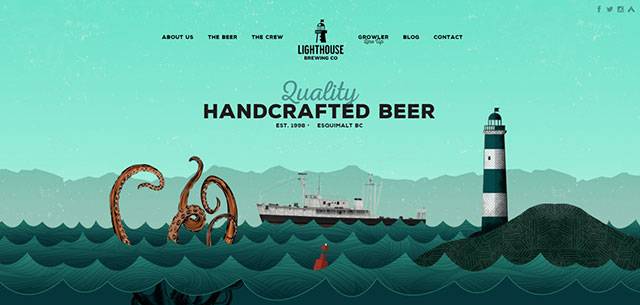
Уникальные иллюстрации
В подборке красивых рисованных сайтов мы нашли не так много оригинальных работ, но данный тренд веб-дизайна в 2017 будет все еще актуален. Во-первых, иллюстрации добавляют вашему проекту персонализированный вид (что в эпоху Flat макетов большой плюс). Во-вторых, метод отлично сочетается с нестандартной типографикой, позволяя создать еще более уникальные макеты. Сюда же можно включить тенденцию использования реальных фото в дизайне/контенте вместо картинок из фотостоков — оригинальность всегда востребована.




Итого
Мы рассмотрели топ-10 тенденций в веб-дизайне за 2017, которые сейчас будут максимально активно использоваться дизайнерами в своей работе. На самом деле оригинальных приемов получилось не так уж и много, значительная часть трендов повторяется с прошлых лет: карточки, яркие фоны, параллакс, большая типографика и т.п. По шрифтами и навигации, вероятно, увидим оригинальные варианты в этом году. Если не считать пункт с виртуальной реальностью, можно сказать, что общая тенденция к упрощению внешнего вида онлайн проектов сохраняется, дизайнеры лишь продолжают искать максимально эффективные и интересные способы ее реализации.
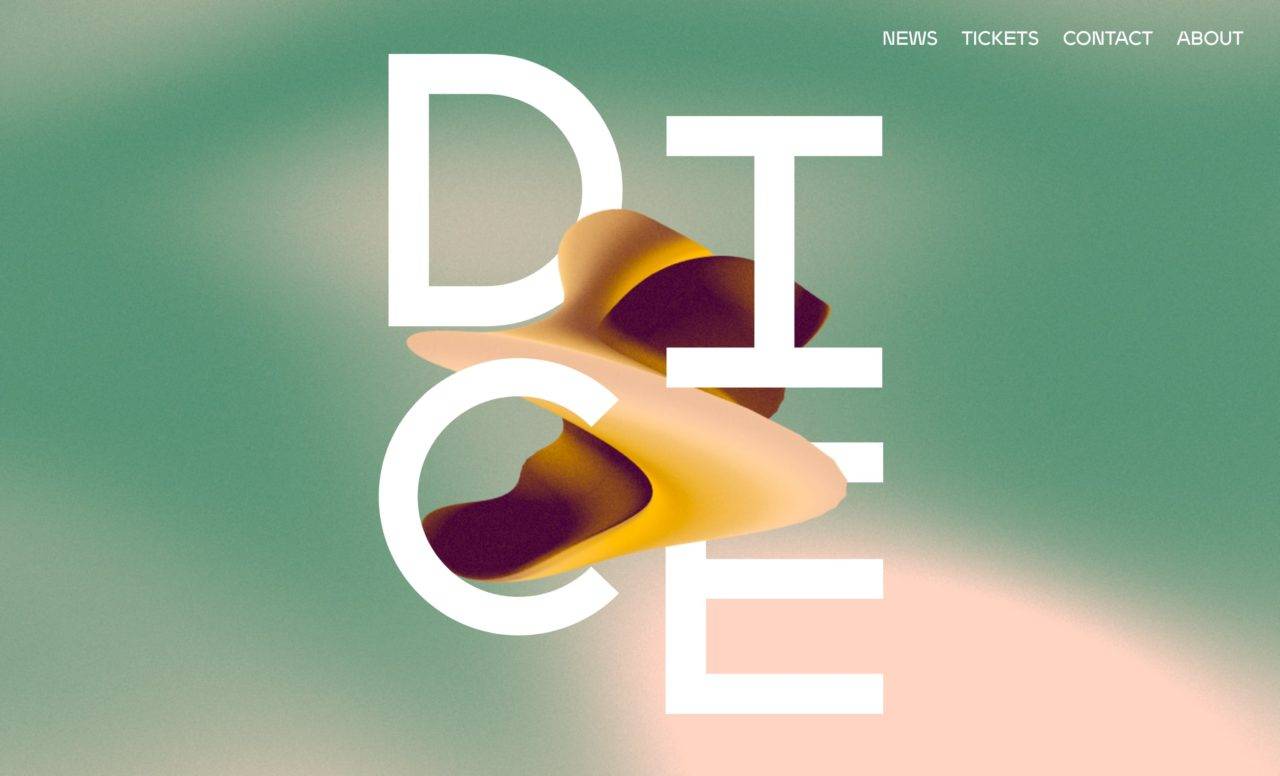
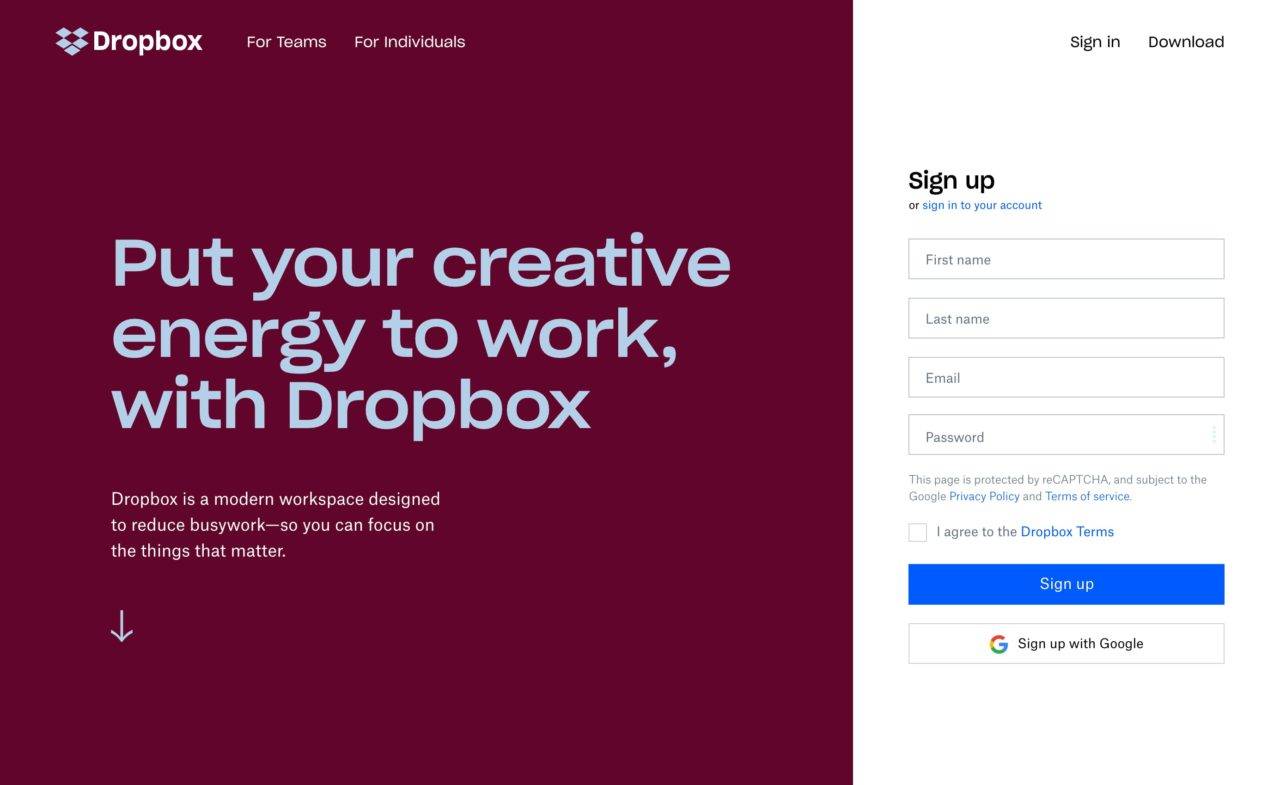
Жирные шрифты
Посещая сайт любой современной компании, которая движется в трендах дизайна, вы первым делом заметите заголовок страницы. Конечно, крупные заголовки в начале страницы сайта это не новинка, но тенденции идут к утяжелению и укрупнению шрифтов. В 2020 году в тренд входят заголовки, оформленные тяжелыми жирными шрифтами, которые придают надписи больший визуальный смысл и направляет читателя первым делом на себя. Такой подход к дизайну придает сайтам современный эстетический вид.

Использование жирного шрифта компанией Samsung в рекламе своих продуктов
Большие тяжелые шрифты отлично подходят для создания контраста и визуальной иерархии элементов в графическом дизайне. Это улучшает читаемость и понимание текста и послания, заложенного в нем.
Но при использовании такого шрифта важно не злоупотреблять, иначе дизайн будет перегружен и непонятен конечному пользователю. Вот несколько советов при использовании жирных шрифтов в дизайне:
- Большое количество текста, выполненного большим жирным шрифтом, может отпугивать тех, кто решиться ее читать. Используйте такой шрифт в коротких заголовках или отдельных фрагментах текста.
- Такой текст лучше использовать на контрастном фоне, он должен четко виден и читаться, тогда он точно выполнит возложенные на него функции.
- Лучше использовать простые шрифты без засечек, которые легко масштабируются без потерь в читаемости.

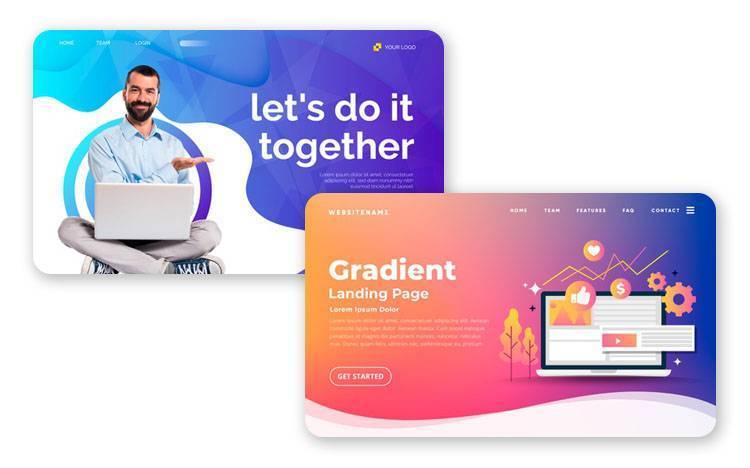
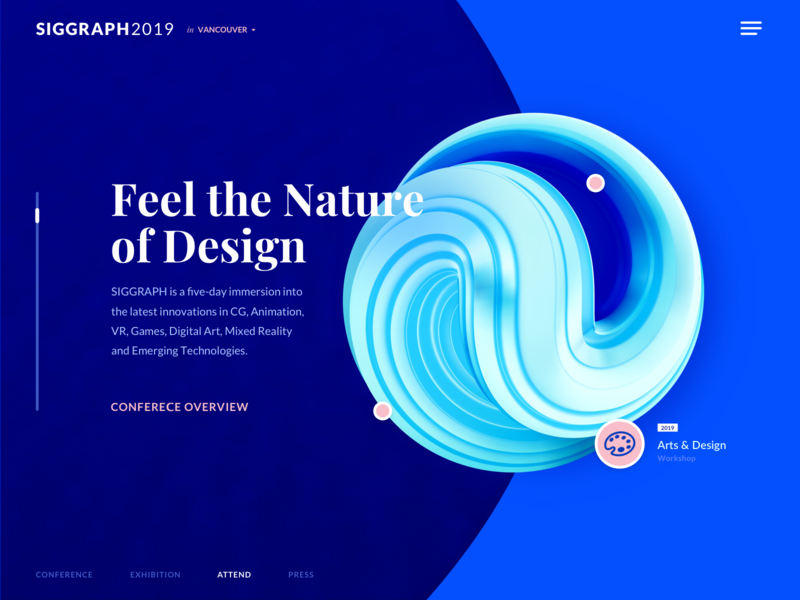
Градиенты 2.0
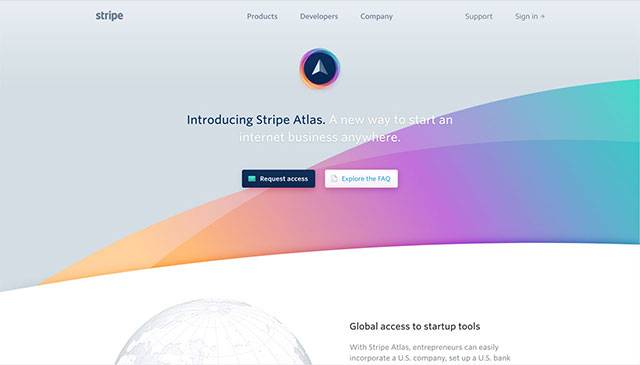
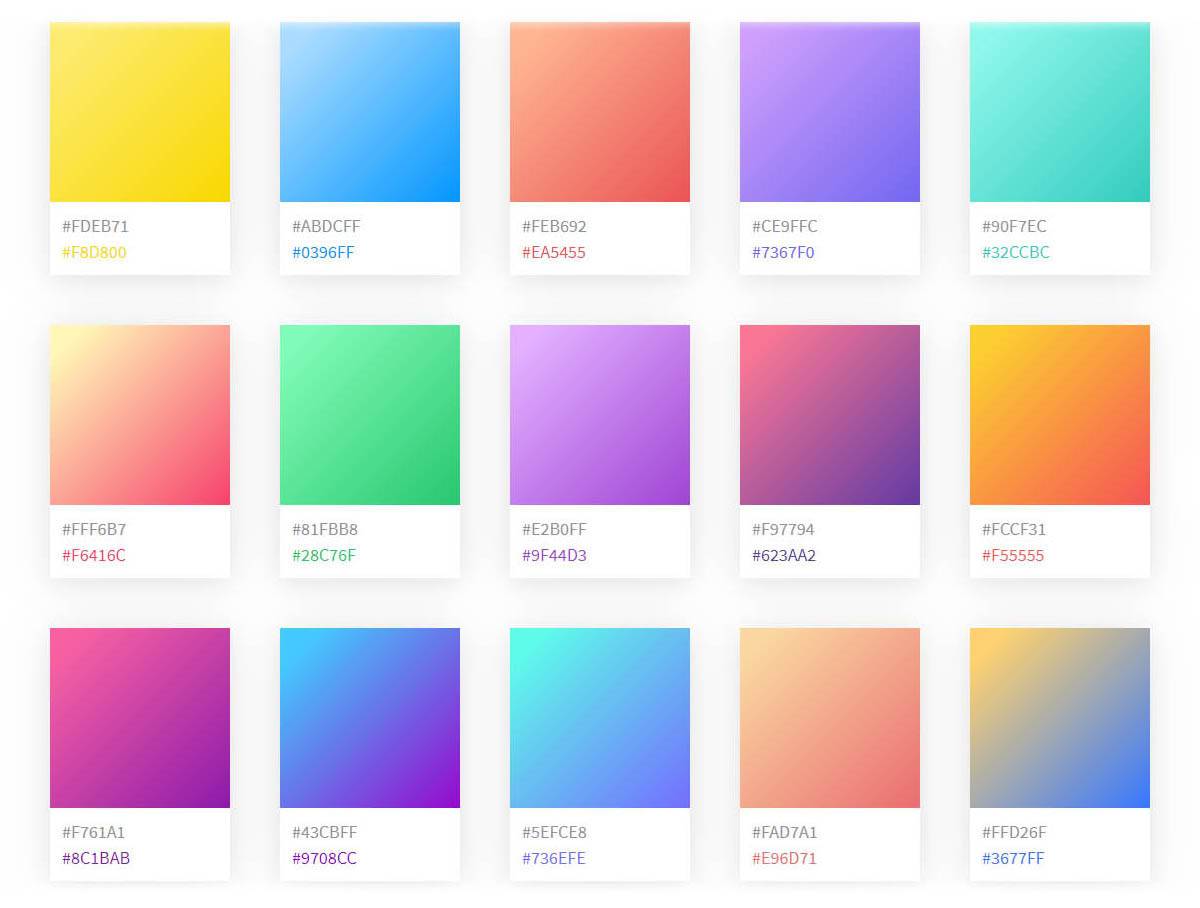
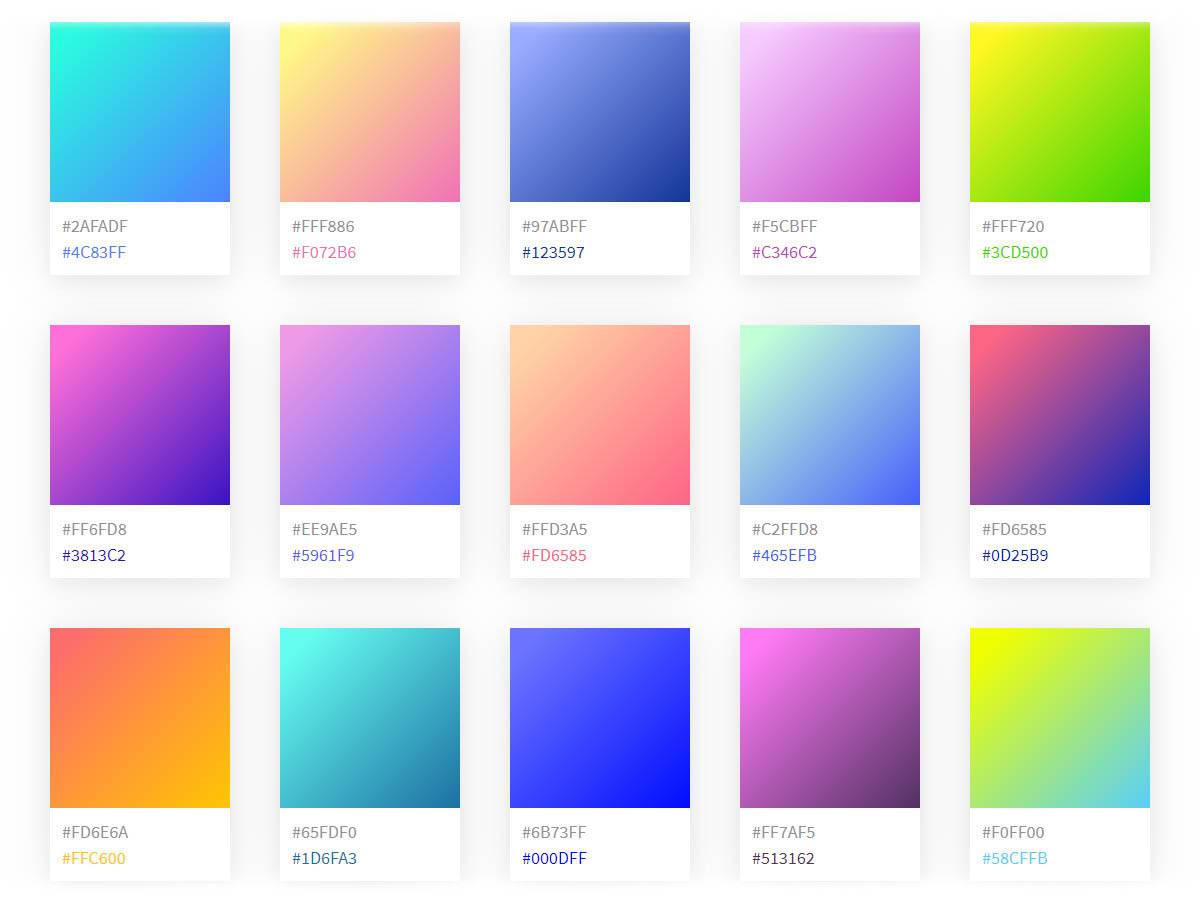
Ультра-минимализм долгое время доминировал в веб-дизайне. Стремясь максимально упростить и уменьшить всё визуально, дизайнеры «вырезали» всё лишнее, оставляя только самое необходимое. Благодаря этому все интерфейсы и продукты стали похожими, без окраски и с большим количеством пустого пространства. Но в 2018 году всем это наскучило, и на смену минимализму пришли градиенты, которые стали очень популярны. Добавляя глубину макетам, они делают их более сочными и привлекательными, а также позволяют использовать фирменные цвета бренда.
В 2020 году градиенты перешли на качественно новый уровень. Они могут быть как едва различимыми, с использованием приглушенных цветов, так и яркими, сочными. Основная особенность новых градиентов — это простота и использование одного или максимум двух оттенков.

Градиенты являются прекрасным средством для создания уникального графического дизайна: их можно использовать в оформлении фона, фильтра для изображений или в качестве акцента для отдельных элементов, например кнопок. Использование градиента в оформлении фона пользовательского интерфейса, создает завораживающую глубину, которая сразу запоминается в памяти. Еще один плюс такого оформления: градиенты всегда хорошо и одинаково смотрятся на всех устройствах и экранах, включая смартфоны.







Визуальная деформация
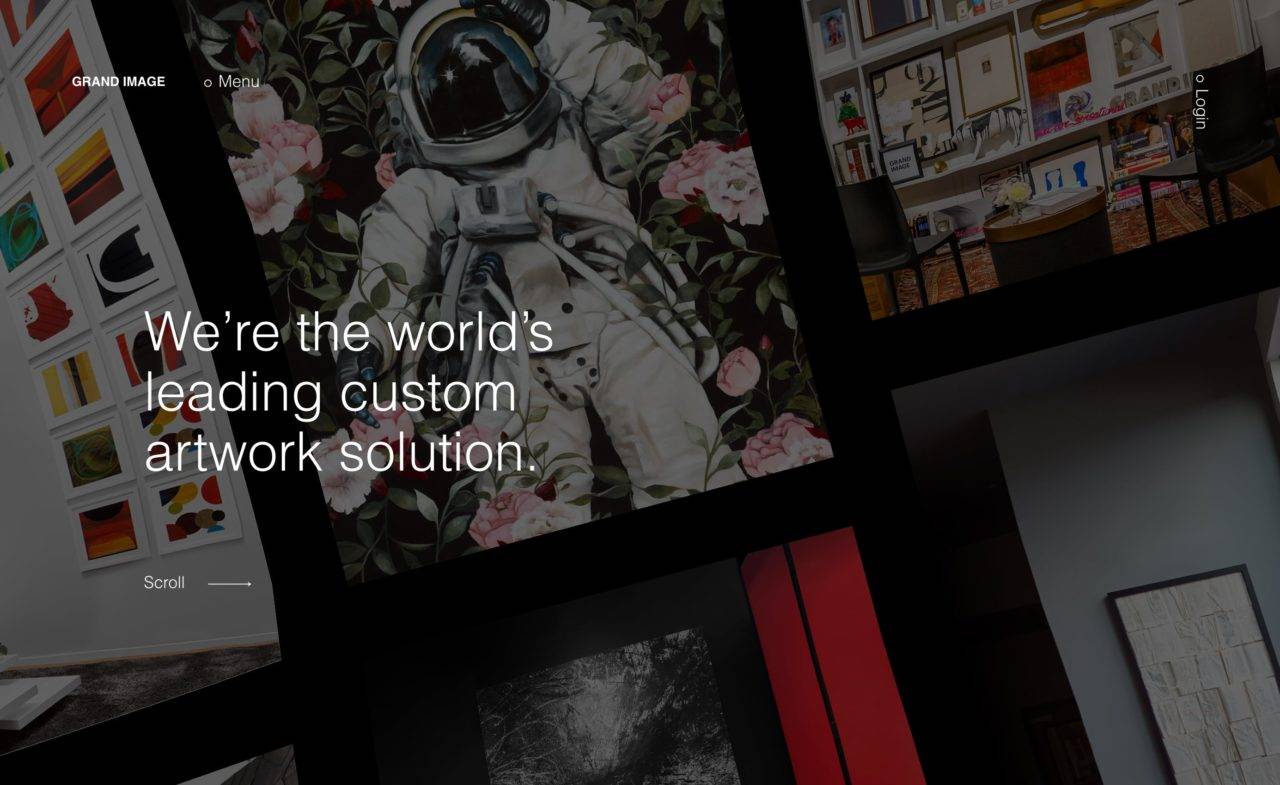
Еще раз: хороший дизайн привлекает внимание и не позволяет спустить взгляд. Как этого добиться? Заставить аудиторию рассматривать все элементы, дабы понять суть картинки
Иными словами, можно поиграть с оптическим восприятием человека.
Дело в том, что наш мозг во многом построен на шаблонах. Один из них – симметричные, прямые картинки. Но если эти правила нарушены, мозг не будет проходить мимо, а захочет разобраться и понять посыл. Так, он посылает нам сигналы, через которые, в 90% случаев мы останавливаем взгляд на деформированных картинках.

Примеры визуальной деформации в графическом дизайне
дизайна
Уходящие тренды
Веб-дизайн – очень насыщенный этап разработки сайта
Прежде всего, в него можно внести массу элементов, которые будут привлекать внимание. Главное – не добавить сразу все, чтобы не создать хаос в интерфейсе
Но также необходимо следить за уходящими трендами, чтобы сайт не выглядел старым.
Четкая геометрия. Несколько лет подряд многие дизайнеры прибегали к использованию строгих углов и сбалансированным фигурам. Сегодня пользователю это слегка поднадоело, поскольку сайты выглядят очень однообразно. Потому, вместе с приходом асимметрии теряет актуальность любая четко выверенная фигура. Добавляйте плавности вашему графическому дизайну.
Яркие, насыщенные цвета. Еще один элемент веб-дизайна, который стремительно теряет популярность. Во-первых, они создают больше нагрузки на глаза. Во-вторых, они не совпадают с общими цветовыми трендами в остальных сферах. Поэтому, на смену ярким цветам приходят приглушенные пастельные тона.
Видео и анимации как часть дизайна. Многие сайты добавляли анимацию, чтобы оживить свой сайт. Особенно популярной тенденцией было добавление видео вместо изображения на фон главного экрана. Это существенно снижало скорость загрузки сайта. Пока не будет решена эта проблема, тренд видео остается в прошлом.
Анимации
Если мы говорим о постерах, плакатах и дизайне одежды, то никакой анимации здесь быть не может. Но сегодня графический дизайн все чаще ассоциируется с сайтами, мобильными приложениями и цифровой рекламой. Во всех этих случаях анимация просто необходима.
Компании уделяют все больше времени разработке привлекательных и уникальных анимаций. Почему? Они могут зацепить любого пользователя в несколько раз сильнее, чем обычная картинка.
Кроме того, анимация – это один из самых мощных способов оживить бренд. Однако теперь это выходит за рамки простых GIF. Компании развивают анимации как сюжет, включающий непрерывное движение, при котором каждая часть графика привязана к последующей сцене.
В 2021 году непрерывные анимационные последовательности усилят погружение пользователя в сайт и весь контент. Почему? Плавные переходы в реальном времени могут создать мини-сценку из элементов одного кадра. Это полезно для брендов. Таким образом они могут отправить пользователей в путешествие. Кроме того, так они предадут потребителю чувство жизни в постоянно меняющемся мире.
Анимация уже волшебна. Динамические переходы – это «тайное заклинение» для удержания пользователя.
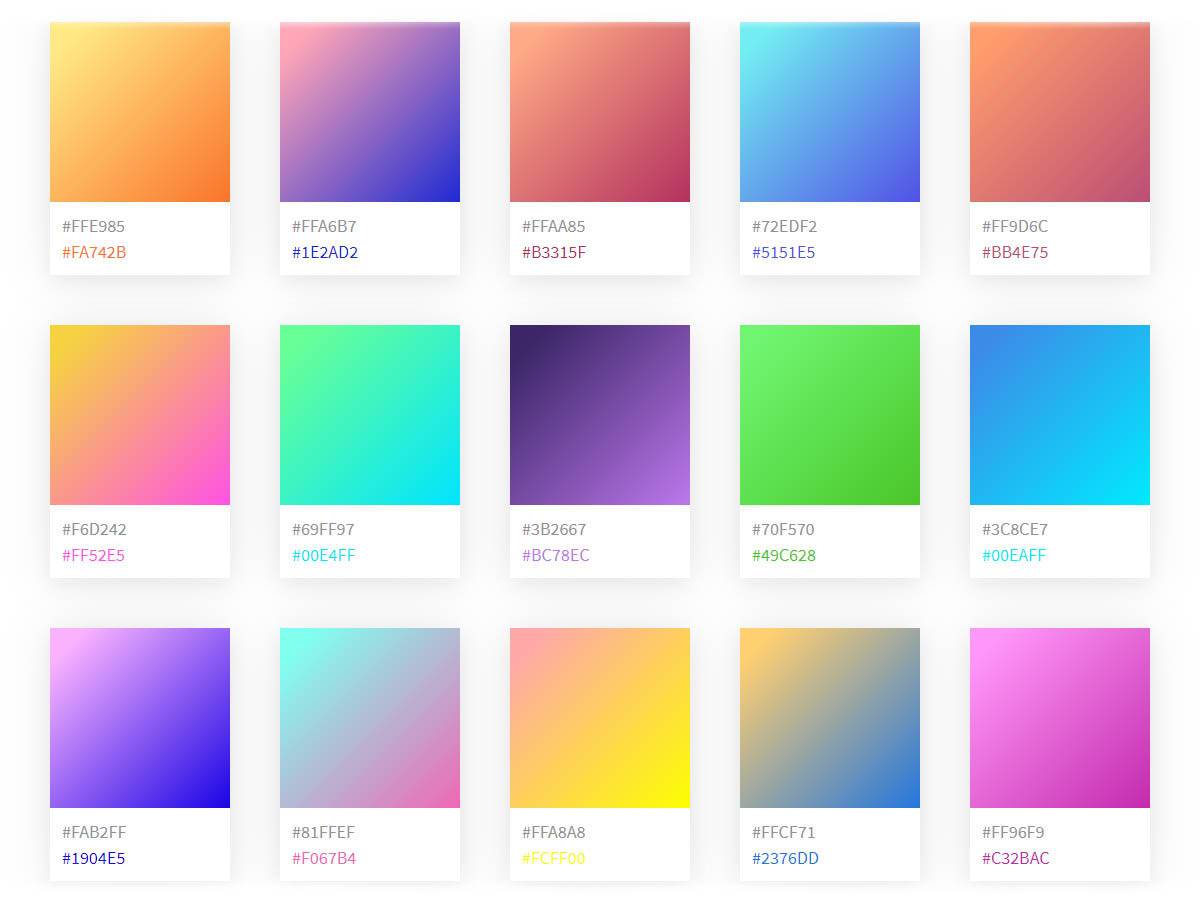
Градиенты
Дизайнер знает, что существуют сотни оттенков для каждого цвета. С каждым годом это факт все активнее используют для создания более привлекательного дизайна продукта. Градиенты – это тренд в графическом дизайне последних трех лет. Как показывают опросы и комментарии экспертов – пока никто не намерен этот тренд забывать.
Почему же градиенты столь популярны? Во-первых, они дают больше пространства для креатива. Во-вторых, пользователь неоднозначен. Он любит минимализм, но склонен думать, что над дизайном не старались работать, когда видит просто два цвета. В-третьих, градиент создает ощущение движения. Это аналог моушн дизайна, но без применения анимации.
Несколько советов по созданию градиентов:
- Используйте цвета природы. Она радует глаз любого человека. Увидев аналогичные цвета на продукте, пользователь будет приятно впечатлен.
Смешивание фото и графики
Использование реальных фотографий, смешанных с иллюстрациями или графикой создает индивидуальный посыл сайта. Независимо от того, возьмете вы фото продукта или человека, оно поможет поддерживать брендинг. Кроме того, это отличный способ выделить сайт из толпы.
Наложение или перекрытие графики фотографией создает особый визуальный эффект.
Такие коллажи универсальны:
- Их можно использовать для добавления привлекательности.
- Они разбавляют сложные атрибуты, что позволяет донести абстрактные понятия.
- Это способ настроить изображения и добавить индивидуальности.
Как использовать гибкость этой тенденции на максимум? Подбирайте стиль иллюстраций и графики к индивидуальности бренда. Это очень сильно влияет на то, как пользователь будет интерпретировать фотографии. К примеру:
- для игривого фото в сфере развлечений можно подобрать карикатурную графику;
- для онлайн-магазина классической одежды подойдут сложные геометрические формы;
- сайты ресторанов можно отлично совмещать с графикой в стиле ретро.
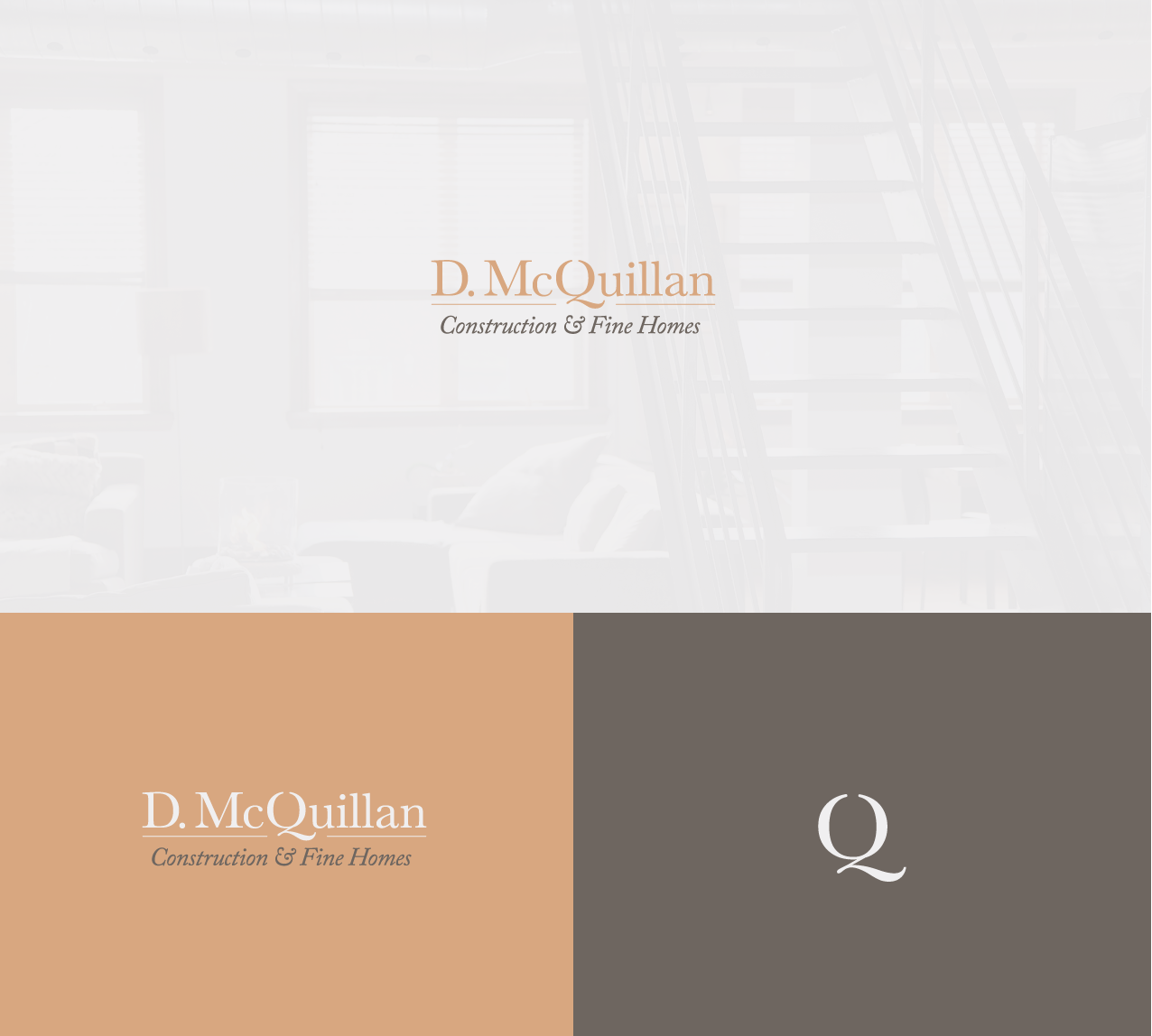
Креативные засечки на шрифте
Хочу обратить внимание на мельчайший элемент графического дизайна, о котором мы порой не задумываемся. Вспомните, как Вы писали в начальной школе и как выглядит Ваш почерк сейчас
Где-нигде появляются интересные завитушки и шрифт становится намного приятнее.
Вернемся к истории величайших изобретателей 21 века Стива Джобса. Как-то он работал со своей командой над простым текстовым редактором для Macintosh
Огромное внимание он захотел уделить именно разнообразию шрифтов. Ведь внимание пользователя часто сконцентрировано на тексте
А значит его нужно развлечь даже во время чтения.

элементлоготипе на картинке выше написаны обычным Times New Roman
Но подобный вид даже одной буквы «Q» сразу же создает легко запоминающийся ассоциативный ряд. Если дать визитку с таким логотипом, то человек однозначно рассмотрит ее несколько секунд, прежде чем найти номер телефона и адрес.
Таким образом, создание более изощренных шрифтов и засечек – еще один тренд 2020 года. Он поможет создавать репутацию брендов и привлекать больше аудитории.
Градиенты
Градиент – отличный инструмент для создания новых оттенков, фирменной цветовой гаммы. В 2020 году будет популярен не только в креативной индустрии, но и в строгой бизнес-тематике.
Чтобы с помощью градиента красиво оформить сайт, необходимо придерживаться таких рекомендаций:
- сразу определиться, какие именно части или элементы страницы будут с градиентом – кнопки, фон, заголовки, картинки, иконки, логотип, другое (главное – не все сразу);
- не использовать противоречивые цвета, вроде неоновых или теплых с холодными;
- не забывать, что градиент построен на игре света и необходимо продумать, где он будет у вас – в центре, сбоку, только снизу или сверху.
Пример внедрения этого тренда есть в заготовке, которую можно использовать для проектов разной тематики – от развлекательных до серьезных, в b2b-сегменте.

Детали | Демо
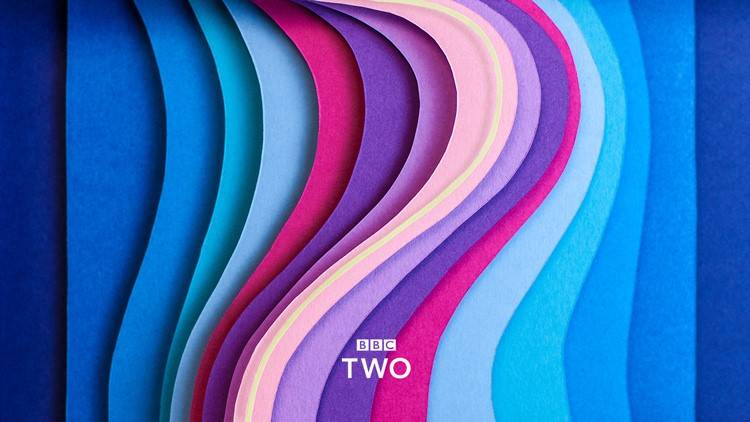
Футуристические шаблоны
Все же помнят «Назад в будущее 2»? Он достаточно старый и тогда фантазии могли быть самыми невообразимыми. Тем не менее, это культовый фильм, создавший футуристические образы во многих головах.
Сегодня у нас есть большинство устройств, которые показали в том фильме, включая ховерборды и кроссовки Nike с функцией автоматической шнуровки. Значит, самое время использовать футуристические образы в графическом дизайне, здесь примеры.

графические элементы


Предыдущий графический дизайн BBC Two
Главная изюминка этого тренда в том, что мы никогда не узнаем, каким будет будущее. Потому в этом направлении можно дать полную волю фантазии. Чем она будет шире, тем уникальнее будет ваш графический дизайн или иллюстрации в 2020. Если Вы все еще не можете определиться, как оформить свой проект, выбирайте футуристику. Здесь практически невозможно ошибиться.
Что выйдет из моды
В конце хочу заострить внимание на элементах, которые теряют свою популярность.
Чрезмерное разнообразие
Некоторое время сайты или постеры очень часто наполняли массой разных шрифтов, оттенков и геометрических фигур. Сейчас эта громоздкость отталкивает. Изображение выглядит неуклюже, как будто для него наворовали всего понемногу. Нет ощущения оригинальности. Потому лепить все подряд «на авось» более никто не будет.
Сложные, пышные композиции
Выше я писал, что стоит уделять внимание деталям. Но всему есть грань
Слишком разукрашенные картинки уже ничего не стоят. Пользователя нужно затянуть в свой проект, но нельзя ничего навязывать. Ему необходим быстрый результат. По сути, вся пышность заменяется минимализмом.

Пример детализированной картинки
Приглушенные оттенки
Они останутся популярными в некоторых стилях фотографии, но точно не в графическом дизайне. Как уже было сказано – главный тренд 2020 года – яркие и красочные цвета или же элегантный черный. Никакого выцветания. Оно создает ощущение прошлого, что несопоставимо с понятием «тренд».
Что будет в тренде графического дизайна 2020? Среди трендов графического дизайна 2020 можно выделить следующие изменения в типографии, акценте на цветах, рукописные иллюстрации и анимацию. Детальнее в следующей видео презентации.
Какой будет популярный цвет дизайна в 2020? Это будут оттенки алого, бирюзового и пурпурового. Бренды кардинально не будут изменить цвет, лишь его оттенок в 2020 году.
Тренды графический дизайна или веб-дизайна в 2020? Тренды графического дизайна, как и веб-дизайна можно сопоставлять друг другу и дополнять список. Стоит помнить, что веб-дизайн в большей степени является подвидом графического дизайна, также как и продуктовый дизайн. Поэтому в 2020 году мы увидим схожие тенденции и в графическом дизайне, и в веб-дизайне.
Смелая анимация
В 2020 году сохранится тренд
web дизайна на анимацию логотипов. Это ярко, красиво и
элегантно. Большинство компаний используют анимацию при загрузке первой страницы. Это графический
вид веб-дизайна
21 века, который демонстрирует свою эффективность для персональных
сайтов компаний. Но все должно иметь меру, как правило, легкая анимация
позволяет подчеркнуть особенности бренда и его уникальность. Анимированные
сценарии присутствуют в веб-пространстве повсюду, они заставляют пользователей
платформы совершать алгоритм следующих действий:
- кликать;
- лайкать;
- добавлять в избранное;
- переходить на страницу;
- приобретать услугу или товар.
Дизайнеру необходимо не только удачно разработать современный веб-дизайн, но и продумать его дальнейшую
судьбу визуализации. Чаще всего анимированные логотипы используются для
подчеркивания креативного статуса компании. Добавьте эффект
анимации, чтобы сделать просмотр более увлекательным и захватывающим. Наводя
курсор мыши на картинку или кнопку, указатель меняет свой внешний вид. Это
позволяет сделать просмотр особенным и приятным.
Градиенты
В последние годы градиент набирает все больше популярности
среди трендов веб-дизайна. Плавный переход от насыщенного к более спокойному
оттенку – совершенный тренд текущего года. Это
прием, который позволяет разделить картинку на несколько цветов, или же плавный
переход от одного цвета к другому. Очень стильно смотрятся двухцветные переходы, которые состоят из
гармоничных оттенков.
Простота изображения позволяет сосредоточить внимание
пользователя на изучении основной информации. Градиент применяют для отображения
как фоновых, так и дополнительных объектов
Светлый
фон выглядит уместно в большинстве проектов. Результативным приемом считается
так же монохром. Главная задача с которой справляется градиент – это
монотонность. Градиентный переход сравнительно новый тренд. Проходя стадию
эксперимента, мы наблюдаем его воплощение в большинстве проектов.

Градиенты – один
из ключевых трендов веб-дизайна 2020. Элементы современного
графического дизайна в настоящее время его можно использовать фактически
в любом виде. Отсутствие лишних элементов позволяет:
- сконцентрироваться на объекте;
- быстрее совершать действие;
- сразу приступать к немедленному действию;
- не отвлекаться на излишки декора.
Винтажные эффекты
Сейчас посмотрите на улицу и обратите внимание, как в моду возвращаются все старые тренды. Мешковатая оверсайз одежда, приглушенные цвета, старые уличные бренды – все это сейчас наиболее актуально для любой аудитории.. Используйте это в графическом дизайне
Верните своего потребителя в прошлое. Добавьте к иллюстрациям выгоревшее фото города или изображение старого автомобиля. Положительный эффект гарантирован как среди старшего поколения, так и на уровне подростков. Почему?
Используйте это в графическом дизайне. Верните своего потребителя в прошлое. Добавьте к иллюстрациям выгоревшее фото города или изображение старого автомобиля. Положительный эффект гарантирован как среди старшего поколения, так и на уровне подростков. Почему?
Поколение X и Y сразу вспомнят, как им было хорошо в те времена. Вы пробудите чувство ностальгии. Поколение Z сможет прикоснуться к тому «прекрасному», о котором им рассказывают родители.
3D моделирование
Трехмерные композиции — главный тренд
web-дизайна 2020 года. Это изысканная картинка, в которую хочется
окунуться с головой. 3D проекты все больше заполняют наш мир. Фильмы, рисунки
на асфальте, логотипы и многое другое все больше обретают объемную форму. 3D-компоненты
повышают конверсию и помогают улучшить юзабилити
сайта. Это не только креативный прием с
точки зрения дизайна, но и отличный маркетинговый ход.
Внедрение данного тренда web-дизайна заставляет ожить интернет-пространство, концентрируя внимание посетителей, на
фоне других объектов. Примером эффектной демонстрации приема может стать
фотоснимок блюда, размещенный на сайте кафе, от которого вверх подымается пар
Наблюдается
эффект свежеприготовленной пищи, которая возбуждает аппетит и желание ее
немедленно попробовать.
Нужно
понимать, что знание теории одних только трендов графического
дизайна недостаточно. Чтобы получить
действительно яркий и понятный результат нужно понимать свою целевую аудиторию.
Задумайтесь, что может выделить вас на фоне конкурентов? Закажите разработку и современный дизайн сайта у наших специалистов. Мы всегда рады ответить на любые вопросы
и открыты к сотрудничеству. Мы воплотим в реальность самые актуальные тренды в веб-дизайне.
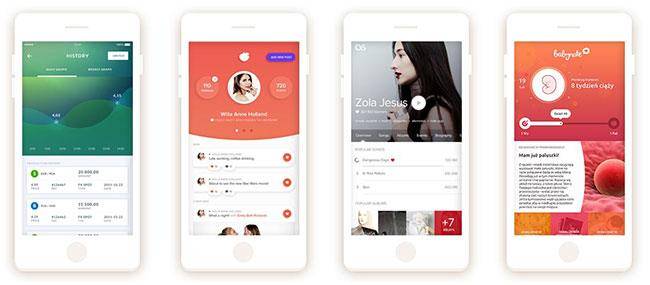
Эмоциональный дизайн
Сегодня, акцент дизайна смещается в сторону эмоционального воздействия на потребителя. Компании переходят от нейтрального дизайна, к тому, который оказывает определенное эмоциональное воздействие. Оказалось, что совсем не трудно вызвать у человека те или иные эмоции дизайном сайта или упаковки. И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
Уже сейчас существует множество примеров от популярных дизайнеров использования эмоционального дизайна. Для этого они используют статичные изображения или веселые анимации которые на сайте взаимодействуют с посетителем.


Типографика — как центральный элемент дизайна
В настоящее время многие дизайнеры стремятся сделать типографику центральным элементом дизайна, что в принципе является оправданным так как текст является главным средством общения в интернете и он дает большое пространство для творческого потенциала, особенно, когда нужно передать очень много информации, как на сайте Стенли Кубрика – известного кинематографиста. Обязательно откройте этот сайт и посмотрите на интересные параллакс эффекты .

Или еще один интересный пример на dribble, в котором очень хорошо сочетается типографика и праллакс эффект. Kanye West & Adidas Promo Website.
Крупная типографика на сайте — это новое, являющееся хорошо забытым старым. Действительно, еще когда скорость интернета была мала, передача изображение труднодоступной, именно креативный крупный текст играл главную роль в расставлены акцентов. Более подробнее вы можете прочитать в статье «Крупная типография — новый тренд в креативной веб дизайне«, где приведено еще больше примеров сайтов, где используется данный подход.
Главные тренды регионов
Сегодня сформированы примерные направления цветовых трендов в каждом регионе на ближайшие несколько лет. Как я уже сказал, расположение целевой аудитории оказывает большое влияние на использование цветов. Потому хочу рассказать о трендах, которые сформированы нынешними идеями.
Азиатско-Тихоокеанский регион
В поисках базового цвета дизайнеры этого региона ориентировались на утверждение простоты, создание противоречия постоянной занятости. Эти черты очень характерны для восточных стран. Им необходимо чувство спокойствия даже на фоне высокого темпа жизни.
Таким образом, основу любой цветовой гаммы Азиатско-Тихоокеанского региона составит бежевый. Это цвет семян, сухих трав и зерен. Неким образом он знаменует соединение с землей, источниками жизни и связь между людьми.
Также, бежевый – противоположность всего современного. Как я уже упоминал, неотъемлемая часть нашей жизни – технологии, а также из производные. Часто мы видим их в черных и серых оттенках. Но бежевый – это цвет бездорожья, простоты, возвращения к корням. Он передает отчуждение от инноваций, снимая ежедневное напряжение.
Проследите за дизайном одежды или интерьером восточных стран. Бежевый имеет большое преимущество. Потому его целесообразно использовать и веб-дизайне проекта. Который ориентирован на этот регион.
Европейский регион
Существует множество стереотипов о том, что Европа – место «поддельных эмоций». Конечно же это не так. Но стереотипы оказывают свое давление. Потому для них нужно создать противоречие. Необходимо ощущение «реальности».

Североамериканский регион
Главный тренд 2020 года для стран этого региона – зеленовато-желтые оттенки. Первая ассоциация – цвет переменного тока, который символизирует энергию. США, Канада и даже Мексика – страны с высоким уровнем развития, очень быстрыми темпами жизни. Самое главное: эти страны стремительно переходят к автоматизации, которая сегодня основана на использовании тока.
Зеленая и желтая эссенции представляют расширение сфер жизни, которые необходимо освоить. Таким образом, они символизируют сложность будущего. С каждой трудностью необходимо справляться. Иными словами, цветовые тренды североамериканского региона напоминают, что с развитием человечества появляются более сложные проблемы, о которых нельзя забывать.
Вам может показаться, что эти оттенки вызывают негатив, потому их не стоит использовать. На самом деле, этому региону привычно сталкиваться с проблемами. Соответственно, сайты с такой цветовой гаммы создадут ощущение «рыбы в воде».
Латиноамериканский регион
Ключевая тенденция веб-дизайна – восприятие всего с новой точки зрения и четкое определение каждого следующего действия. Согласно мнению специалистов латиноамериканского региона, подобные мысли может вызвать темно-зеленый цвет. Этот оттенок отражает повышенную осведомленность и образованность.
После осознания проблемы приходит мысль, что бездействовать нельзя. Необходимо участвовать в разных процессах, иначе вопрос останется нерешенным. Темно-зеленый оттенок является своеобразным катализатором нового материала, который необходим для поиска ответов.
В конце концов, данный цвет считается символом баланса. Именно к этому показателю стремятся бизнесмены, маркетологи и простые пользователи.
Как видите, цветовой тренд каждого региона имеет одухотворенное значение. Все связано с чувствами, эмоциями и восприятием мира. Это объясняется тем, что цвета сами по себе знаменовали небольшой мистицизм и вызывали множество ассоциаций.
Добавление видео
Интернете.желания долго задерживаться на сайте
Немного статистики:
- 96% пользователей смотрят видео, чтобы изучить продукт более детально;
- 79% сказали, что именно видео убедило их купить товар;
- 68% предпочитают изучать новые проекты просмотром видео, нежели чтением текстов;
- 94% пиар-менеджеров сказали, что видео помогает пользователям понимать идею проекта;
- 84% менеджера убеждены, что благодаря видео им удалось повысить трафик на сайте.
Могу смело утверждать, что сегодня видеоконтент – безусловный лидер среди трендов веб-дизайна. Я не знаю ни об одном успешном проекте, представители которого выступали против добавления видео.
Тем не менее, есть небольшой список правил по добавлению этого элемента на свой сайт:
Длительность. Не более 5 минут. Основу проекта можно спокойно описать за этот промежуток
Задача видео – привлечь внимание пользователя и заставить его углубиться.
Релевантность. Видео должно четко соответствовать странице, на которой он находится
К примеру, не стоит размещать материал «Наша команда» на странице «Почему нужно работать с нами».
Простота. Передавайте лишь основной посыл. Если сильно залезть в дебри, пользователю станет скучно, а идею он так и не поймет
Минимализм. Польза от видео не означает, что нужно залить много роликов. Часть информации должна быть подана и в текстовом виде.